KOMPAS.com - Bukit-bukit berjejer seperti pulau yang mengapung di persawahan. Gunung Galunggung menjulang tinggi di latar belakangnya, seperti ibu bagi deretan perbukitan itu. Bukit-bukit itu memang "anak" dari Gunung Galunggung yang terbentuk dari longsoran tubuh gunung ini akibat kegiatan vulkanis ribuan tahun silam.
Sebagian bukit yang kaya bebatuan dan pasir itu ditambang seperti terlihat di Dusun Gunung Malang, Desa Cikunir, Kecamatan Singaparna, Tasikmalaya. Sore itu gerimis, alat berat backhoe menggerus tanpa ampun salah satu bukit itu. Truk-truk berjajar di kaki bukit yang koyak, menanti muatan pasir dan batuan.
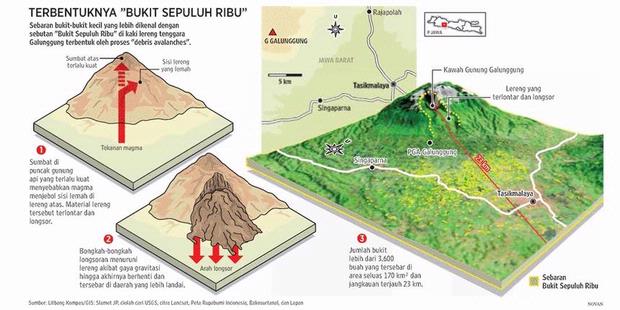
Padahal, pembentukan perbukitan ini merupakan fenomena geologi unik, yang dikenal dengan istilah debris avalanches, bahaya lain dari gunung api selain awan panas dan banjir lahar hujan. Debris avalanches merupakan produk dari longsornya sebagian tubuh gunung api, terutama karena aktivitas magmatik. Sumbat yang terlalu kuat di puncak gunung menyebabkan magma menjebol sisi lemah di lereng gunung dan melontarkannya hingga jauh.
Debris avalanches tak mesti terkait erupsi. Hujan deras atau gempa regional juga dapat memicu longsoran raksasa di lereng gunung api. ”Untuk debris avalanches di Galunggung jelas terkait dengan erupsi,” kata geolog dari Pusat Vulkanologi dan Mitigasi Bencana Geologi Akhmad Zaenuddin. ”Buktinya ada jejak lapisan awan panas di bukit-bukit itu. Bukit itu juga tidak jungkir balik atau menggelinding.”
Jejeran perbukitan di kaki Galunggung menjadi penanda kedahsyatan letusan gunung ini pada masa lalu. ”Sebelum meletus dan terbentuk debris avalanches, Galunggung merupakan gunung api dengan kerucut setinggi lebih dari 3.000 meter. Puncak Guntur, yang berada di belakang kawah Gunung Galunggung saat ini, merupakan sisa dari Galunggung tua,” kata Zaenuddin.
Geolog dari Pusat Survei Geologi Bandung, Prof Sutikno Bronto, dalam tesisnya di Universitas Canterbury, ”Volcanic Geology of Galunggung”, 1989, menyebutkan, sekitar 4.200 tahun yang lalu, Galunggung purba meletus hebat. Letusan ini mengakibatkan terbentuknya kaldera tapal kuda dan mengeluarkan material vulkanik hingga 20 km3.
Kaldera tapal kuda ini membuka ke arah tenggara, memunculkan deretan perbukitan, yang kemudian dikenal sebagai ”Bukit Sepuluh Ribu” karena jumlahnya yang sangat banyak. Menurut penelitian Sutikno, bukit-bukit itu menyebar di area seluas 170 km2 dengan jangkauan terjauh mencapai 23 km dari kawah Galunggung. Sedangkan bukit yang terdekat berjarak 6,5 km dari kawah. Bukit terbesar mencapai ketinggian 50 meter dengan diameter 500 m.
Erupsi pada tahun itu, menurut Sutikno, juga menghasilkan aliran awan panas, disusul banjir lahar. ”Tasikmalaya adalah kota di lereng selatan (Galunggung), di bekas deposit debris avalanches, aliran piroklastik, dan lahar,” ujar Sutikno.
Jejak pentingKeberadaan perbukitan ini sejak dulu menarik perhatian ahli dan memicu banyak spekulasi. Geolog Belanda, BG Escher, tahun 1925 menghitung jumlah bukit di kaki Galunggung ini lebih dari 3.600 bukit. Lalu, naturalis Belanda, Junghuhn, tahun 1853 memopulerkan istilah ”Ten Thousand Hills of Tasikmalaya” atau Tasikmalaya yang Berbukit Sepuluh Ribu dan kemudian populer dalam bahasa Sunda ”Bukit Sarewu”.
Escher berhipotesis bahwa pecahnya danau kawah Galunggung tua menyebabkan banjir lumpur. Perbukitan itu terbentuk dari banjir lumpur ini. Geolog Austria FX Schaffer menduga perbukitan itu kemungkinan buatan manusia. Saat membuat sawah, masyarakat setempat mengumpulkan batuan di tepian, yang lama-lama membentuk bukit-bukit. Selama ratusan tahun, Bukit Sepuluh Ribu di Tasikmalaya memang menjadi tanda tanya ilmuwan. Berbagai teori pembentukannya diperdebatkan.
Namun, belakangan para ilmuwan meyakini bahwa perbukitan yang tersebar di kaki gunung api terkait dengan aktivitas vulkanik. Gunung St Hellens di Amerika Serikat meletus hebat tahun 1980, juga diikuti longsoran raksasa dan terbentuknya kawah tapal kuda. Teori debris avalanches pun tak terbantahkan lagi.
Sutikno juga mencatat, saat Galunggung meletus tahun 1822, gunung ini juga menghasilkan debris avalanches dan membentuk sejumlah perbukitan baru di lembah Ci Banjaran, selain juga luncuran awan panas. Letusan pada tahun ini mengakibatkan korban jiwa 4.000 orang.
Menurut Sutikno, potensi bahaya ke depan dari Galunggung bisa diidentifikasi dari apa yang pernah terjadi di masa lalu dan produk vulkanik yang pernah dikeluarkan gunung ini. Baik letusan efusif, yaitu terbentuknya kubah lava karena naiknya magma hingga permukaan, maupun letusan eksplosif pernah terjadi di Galunggung. ”Hampir semua tipe letusan gunung api pernah terjadi dalam sejarah Galunggung,” ujar Sutikno.
Produk vulkanik Galunggung berupa debris avalanches, aliran piroklastik, limpasan piroklastik, jatuhan piroklastik, lahar, dan lava. Dari berbagai produk vulkanik yang pernah dikeluarkan gunung ini, menurut dia, debris avalanches mungkin yang paling merusak karena luasnya daerah yang berpotensi terdampak.
Jejak
debris avalanches sebenarnya juga banyak terdapat di sejumlah pegunungan lain di Jawa, seperti terjadinya Bukit 777 yang berasal dari longsoran Gunung Gede-Pangrango dan longsoran Situ Bagendit di kompleks Gunung Guntur di Jawa Barat, Sindoro dan Sumbing di Jawa Tengah, dan Raung di Jawa Timur. Di Raung, jejak debris avalanches menjangkau wilayah hingga 48 km dari sumbernya dan membentuk tiga kawah tapal kuda. ”Inilah jangkauan debris avalanches terjauh di Indonesia,” tulis Sutikno.
Vulkanolog Kusumadinata (1979) mencatat, debris avalanches juga pernah terjadi di Gunung Papandayan di Jawa Barat, 11-12 August 1772. Sebanyak 0,14 km3 material gunung ini longsor menimbun area seluas 18 km2 dan membunuh 2.957 orang.
Menurut Sutikno, longsoran raksasa di lereng gunung api ini sangat jarang, tetapi sekali terjadi akan menimbulkan bencana yang mengerikan. Apalagi, kebanyakan lereng gunung api di Indonesia dipadati permukiman. Dengan mengutip Siebert (1984), Sutikno menyebutkan, pada umumnya waktu istirahat gunung api sebelum terjadi longsoran raksasa berkisar antara 10 tahun dan 1.000 tahun.
Rentang waktu yang panjang membuat produk debris avalanches gunung-gunung di Indonesia kebanyakan tak lagi dikenali penduduk sekitar karena perubahan bentang alam.
Deretan perbukitan di Tasikmalaya menjadi bukti nyata yang masih tersisa yang bisa menjadi laboratorium alam untuk mempelajari jejak petaka gunung api di masa lalu. Jejak petaka yang bisa jadi terulang kembali di masa depan. Namun, Bukit Sepuluh Ribu ini ternyata kini juga semakin menghilang karena saat ini terus ditambang. (
Hermas E Prabowo/Mukhamad Kurniawan)


 . btw, bodoh amat lah. yang penting disini aku berbagi sekalian mengisi room baru, murni bikinan aku sendiri nih
. btw, bodoh amat lah. yang penting disini aku berbagi sekalian mengisi room baru, murni bikinan aku sendiri nih 

![[Image: vi-60fxsK.png]](http://www.img.tendabiru.net/vi-60fxsK.png)


















![[Gambar: VMkaskusytle.png]](http://localhostr.com/files/PyVnaUs/VMkaskusytle.png)

